Portal 2 PC How to play in split screen mode – SamaGame
Valve has just applied a new patch to the PC version of Portal 2, finally bringing the ability to play co-op in split-screen, as well as play on its TV via Big Picture support from the development studio.
Truly inventive in its gameplay, Portal 2 presents itself as an atypical and very interesting production, especially in cooperation. While the console versions of Valve’s title can be played in online or local multiplayer, the PC version did not offer the possibility to play in split screen with a friend.
The gap is now filled, since Valve has just released a new patch for the game which brings this functionality expected by some players. In addition, the game now supports Big Picture solution from the developer.
This is a special interface of the Steam platform designed to adapt to our televisions. This possibility has been available since the beginning of September and allows you to use your PC in conditions of comfort similar to console players.
Portal 2 update also fixes two bugs, as indicated on the report at this address.
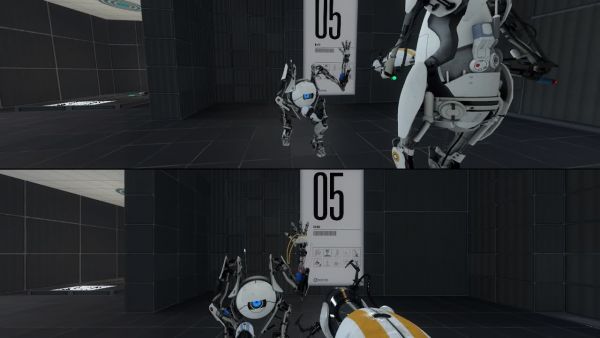
Portal 2 PC offers a split screen mode
Steam has been releasing a new update to its Portal 2 game since yesterday, bringing us a pretty interesting new feature. Valve would have integrated into his game the possibility of playing with 2 people through the “Big Picture” mode. Nothing complicated, just plug in your two controllers and press the “X” button on the second controller in the game’s Co-op menu to switch to split screen. Two bugs have also been fixed with this update.
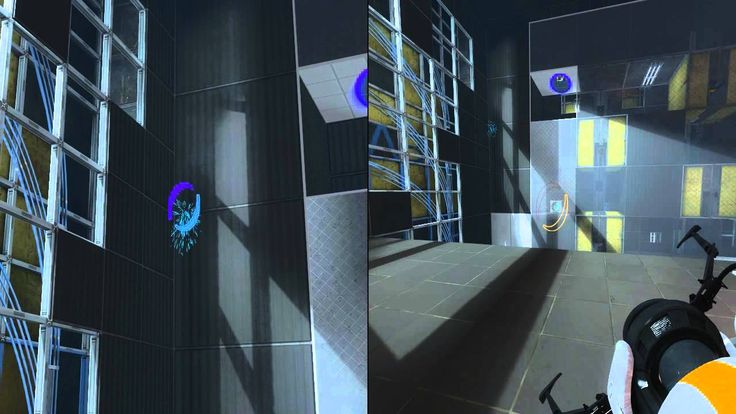
Portal 2 PC offers a split screen mode
Through the management of Big Picture mode, Portal 2 PC allows you to play the cooperative in split screen … but on your television.
Spotted by our colleagues at AusGamers and relayed by VG247, the last PC update of Portal 2 is all that there is more interesting… despite its relative discretion. For Valve, it is indeed a question of integrating a rather nice feature on paper.
Through the management of the Big Picture mode, it is indeed a question of proposing the management of the shared screen. In other words, it becomes possible to play two simultaneously on your television: all you have to do is press the X button on the second gamepad in the Co-op menu of the game. Two minor bugs are also corrected by this setting. up to date.
A new update is now available for download for the PC version of Portal 2. Fixing a few bugs, it also introduces a new feature allowing two players to cooperate locally on screen split. However, this interesting experience, obviously requiring two controllers, is currently only available in Big Picture mode, which means playing on a television.
Be careful, a masterpiece on the way. Far from being the most fun on the list, Portal 2 is without a doubt the most intelligent, original and funny. To play two is a pure treat, knowing that single player and co-op mode each offer a different story. You each control a robot and you will have to cross your portals of different colors to come to the end of twisted puzzles, all while collecting the valves and the GLaDOS chamber. Once the base game is finished you can extend the fun with the Steam Workshop which offers hundreds of additional fan-created challenges.
You each control a robot and you will have to cross your portals of different colors to come to the end of twisted puzzles, all while collecting the valves and the GLaDOS chamber. Once the base game is finished you can extend the fun with the Steam Workshop which offers hundreds of additional fan-created challenges.
How to play Portal 2 co-op on one PC with 2 Keyboards and 2 Mice?
Ask Question
Asked
Modified
1 year, 6 months ago
Viewed
13k times
I do not have an XBOX 360 controller (and if I had I would not want to use it for a FP»S» ;)). Is there a way to play the co-op mode on one PC where both players play with their own keyboard and mouse?
I guess what I am looking for is a 360-emulator that would take keyboard+mouse as input. The programs I found so far only allow you to emulate the 360 controller using another controller, joystick or wheel (most famously the «x360ce» program).
The programs I found so far only allow you to emulate the 360 controller using another controller, joystick or wheel (most famously the «x360ce» program).
Or is it possible to tweak some portal 2 config files / are there any console commands?
- portal-2
- keyboard
- mouse
5
When you use two keyboards and mice, the computer cannot differentiate between the two. If you move one mouse, the cursor will move — with the other mouse, the cursor will also move; there is no difference. You can also type using two keyboards at once.
This unfortunately means you cannot pay co-op with two sets of keyboard and mouse. The 360-emulator reads the controllers unique id, which is used to tell them apart. Keyboards and mice do not have this capability.
4
I finally found a way to play with my friend with each player using a keyboard.
What you will need:
- keyboard splitter (You can google to find the latest version, I used 2.2.0.0 from https://www.softpedia.com/get/System/System-Miscellaneous/Gaming-Keyboard-Splitter.shtml)
How to use:
- Run the keyboard splitter .exe and install it’s dependencies (restart your computer before continuing)
- Change the slot counts to 1
- Select the keyboard that you want to disguise as an Xbox controller (If there are multiple options, because of secondary or virtual keyboards, you can find out which keyboard you’re using by checking the Input Device Monitor included in the application, it shows you the origin of button presses and clicks)
- Create a new preset (just replace the text in the box that says default and save)
- Map your keyboard buttons to the virtual controller’s buttons
- Press Start and enjoy
The result:
What you’re basically going to do is block your keyboard’s inputs and mask them as an Xbox controller’s inputs. All the other player has to do is connect and use his/her keyboard.
All the other player has to do is connect and use his/her keyboard.
Q&A:
Q: How do I alt-tab out of the game if my keyboard is disabled?
A: Push left Ctrl five times to disable input blocking and you can use alt-tab.
But be careful, your inputs are still being sent as Xbox inputs at the same time (your keyboard inputs are unblocked but the application is still working), so if for example, you have bound S to D-pad Down, it’ll type S and move down at the same time.
Q: Can I use my keyboard at the same time?
A: No, this would mess up the inputs, but you can connect a second keyboard/use a virtual keyboard/use a keyboard app on your phone. You could also just stop and restart keyboard splitter but I guess that would get old fast
2
Split-screens in website design
Splitting the screen into parts is not a new technique. Back in the cinema of the 20th century, this approach was introduced by directors to describe the actions that two characters perform at the same time. This technique came to web design in 2015 and still remains in trends. In this article, we will talk about what is split-design, how it affects the usability of the site and give examples of using the split screen method.
This technique came to web design in 2015 and still remains in trends. In this article, we will talk about what is split-design, how it affects the usability of the site and give examples of using the split screen method.
What are split screens and how is the approach used in web design
First, let’s look at what is called split screens. The term came to us from the West and is translated from English Split Screen — a split screen. The designer divides the content part into two or more parts:
Parts are not necessarily equal to each other, but usually contrast with each other. Designers use split screens to highlight a particular part, give the user a choice, or make content easier to read. Sometimes split screens are confused with modular grid and block structure, but the approaches differ from each other. If the blocks on the site are usually small, split screens are much larger and occupy the entire height of the screen. Let’s look at the main reasons why designers choose split screens for a site and give examples.
Let’s look at the main reasons why designers choose split screens for a site and give examples.
Benefits of split screens for usability
One of the biggest reasons why designers use split screens is high level of usability — the convenience of the site for users . As a rule, splitting the screen into parts has a lot of advantages for the client — this is the choice, and features of the organization of content, and much more. Consider the main advantages of split design in terms of usability.
Content perception
If the screen is divided into several parts, it is easier for the user to perceive information, since the content is organized in such a way that the client sees as much information on the screen as possible. Also split screens mostly contrast with each other so the designer can control the user’s attention and highlight important elements.
The example shows a designer’s portfolio site. The screen is divided into two parts and, despite the fact that the face attracts more attention, the eye moves further and examines the text blocks. This is how the designer manages the user’s attention.
The screen is divided into two parts and, despite the fact that the face attracts more attention, the eye moves further and examines the text blocks. This is how the designer manages the user’s attention.
Organizing content
The more information that can fit on the main screen, the easier it is for the user to make further decisions. In the case of splitting the screen into two parts, the designer can arrange several blocks not in the traditional way from top to bottom, but on one screen. Also you can divide the screen into a static part with the main block and dynamic, where you can select the next section or article. This is how it was done on the information resource dedicated to fashion:
The site is divided into two parts: on the right there is a slider with promotional images of popular sections of the site, on the left — an information feed that can be scrolled through using vertical scrolling. This technique gives the user a choice, puts a lot of information on one screen and looks creative at the same time.
Navigation
Another advantage of split-screens is user-friendly navigation. Thanks to the large “view”, the client can easily understand where he is. Also split screens imply division into clickable elements, so the user knows how to take the next step.
The example shows one of the screens for a travel site. The user can either go to one of the sections with information or leave a request using the button. The client does not need to take extra steps to understand how to place an order or find answers to the most popular questions.
Often split design does not use the traditional header menu. Instead of the usual line, a special element is placed on top — a hamburger menu. Users are already accustomed to this designation, so the hamburger is increasingly found on modern sites. You can read more about the navigation elements used in the design here.
comparison
Split screens are also used by designers to give the client multiple options to choose from. So users get the opportunity to compare products with each other, select the desired section of the site or find the necessary information. For example, on the website of a travel agency, one of the screens is designed as follows:
So users get the opportunity to compare products with each other, select the desired section of the site or find the necessary information. For example, on the website of a travel agency, one of the screens is designed as follows:
The user can compare two types of vacation and choose the one he likes best. Customers like this interaction approach because the company can clearly demonstrate the benefits of different types of services. The same can be done with goods. For example:
Responsiveness
Another important advantage of split screens is the ease of creating a mobile version. Most users use mobile devices on a par with computers, so developers should take care of the adaptability of the site. If with a traditional layout you need to remove some elements, stretch or compress images, change the design of web forms, split design allows you to simply line up screens and easily translate the layout into a mobile version. For example, it looks like desktop version of the site, where you can book a villa in Greece:
For example, it looks like desktop version of the site, where you can book a villa in Greece:
The screen is divided into two parts: a text describing one of the advantages of the villa and a thematic image. The mobile version looks like this:
The blocks were simply lined up, while maintaining the composition.
Aesthetics
Website design is the business card of the resource, the first thing the user pays attention to. The decision to stay on the site is made by the client during the first seconds, and the most significant argument is the design — whether the client likes it or not. Creating a special atmosphere, an emotional connection between the resource and the user is one of the main tasks of the designer. With the help of split-screens, a stylish and modern resource is created that meets the principles of usability and has an attractive appearance.
Let’s figure out how you can use split screens in web design and give examples of sites.![]()
Methods for introducing split screens into design
How can split screens be used in website design? You can divide the page into parts in various ways that can create a certain atmosphere or push the user to targeted actions.
Color separation
One way to incorporate split screens into your layout is to divide the screen into parts using color. Blocks can both contrast and complement each other. For example:
Using color, the designers divided the screen into two parts: the first is semantic, in which the call to action stands out due to the contrast with the second, the second is decorative. Bright colors and eye-catching typography create a memorable design that makes the site stand out from other similar websites.
Drawing attention to calls to action
One of the most common ways to use split design is to draw the user’s attention to the right elements. Using images, bright colors, large typography you can draw the attention of the client to web forms, promotional offers, buttons, and more . For example:
For example:
When a user sees two screens in front of him, it is highly likely that he will consider both parts of the layout. While traditionally we arrange elements in such a way as to attract attention with color, eye-catching images, photographs of people or large typography, split screens solve these problems only with the help of composition.
In the example shown, the screen is divided into two parts: one contains a web form for an application, the other performs a decorative function . Thanks to a thoughtful composition and despite the obvious dominance of the image of the girl, the focus of attention is distributed evenly on both parts and the user notices the web form, reads the conditions offered by the company.
Typography
Spectacular typography is another way to grab the customer’s attention. With split screens, you can emphasize even more attention to the inscription, for example, using color:
The screen contains a full-sized image, which is divided into parts using color. This technique allows you to highlight the inscription and the button, which the user immediately pays attention to.
This technique allows you to highlight the inscription and the button, which the user immediately pays attention to.
Interactivity
Split screens — a solution for those sites where interactivity and animation are important. Splitting the screen into blocks allows you to add more dynamic elements to the site and at the same time not overload the layout with unnecessary effects. Since user interaction takes place using only one part of the screen, the second remains static and does not distract attention with unnecessary movement. One of the most striking examples is the site «Chekhov», in which each of the screens is interactive:
After clicking the «Take the test» button, the user goes to the next page, which is also built using a split design:
In the right window, the visitor can select the appropriate option, in the left window — switch questions. This approach allows site visitors to easily interact with the interface, quickly find the information they need . Also, such solutions are better remembered by users, which helps to increase brand awareness.
Also, such solutions are better remembered by users, which helps to increase brand awareness.
Communication between screens
The division into parts may not always be clear. Sometimes designers use overlapping elements that link blocks together:
There are split screens in the example, but they are connected by an overlapping caption that creates a single composition on the layout. Visual connection is needed in cases where the designer wants to create a sense of integrity, to emphasize that the content on both screens relates to the same topic. Also, this technique is used to create a custom song on site .
Focus on images
Another way to use split screens is to focus on high-quality photos and illustrations. Since the layout is usually not divided into parts using the standard structure using blocks and site headers, images can be placed at the full height of the screen. It helps to focus on a high-quality product photo, present an idea, using a full-size photo not as a background, but as a full-fledged element on the page:
Menus and other interactive elements
Split screens can be used not only in the design of the main screen and the overall structure of the site. Sometimes splitting the screen is inappropriate due to the peculiarities of the organization of content on the site and designers introduce split design into the design of other elements. For example — site menu. This is how the main screen of a site created to present a web application looks like:
Sometimes splitting the screen is inappropriate due to the peculiarities of the organization of content on the site and designers introduce split design into the design of other elements. For example — site menu. This is how the main screen of a site created to present a web application looks like:
Instead of the traditional horizontal menu and header, designers use a hamburger menu. After clicking on the icon, the following window opens:
The design of the menu was developed using a split design: the screen is divided into two equal parts, on the right there is an interactive menu with links to sections of the site.
Do you need split design
Split design is used for various purposes:
- bring creativity to the project;
- pay attention to some layout elements;
- present a product;
- use non-standard color schemes or show high-quality images;
- increase brand awareness;
- improve site usability;
- help the user to compare two or more products and so on.

It is best to use split screens when creating promo sites. With the help of content separation, you can effectively present the product and draw the user’s attention to calls to action. So does a company that produces sweets:
With the help of split-screens, designers demonstrate both the external design of the product and the internal component. We wrote more about creating promo sites in this article.
However, split screens are not always a good usability solution for . For example, when developing online stores, it is more important to present as many products as possible in the catalog in order to increase the overview and enable the client to use filters. With the help of a split design, this is quite problematic.
IDBI Design Studio uses different techniques and styles to create website designs. We will help you determine if split design is right for your project, what methods are best used to improve website conversion, and how best to present your product.![]() Examples of our work are available in the Portfolio section.
Examples of our work are available in the Portfolio section.
How to use split-screen design?
Recently, more and more often you can see the design of the site, which is distinguished by splitting the screen into two or more parts. What can I say, it looks unusual and quite interesting. But is it really so good and is it always appropriate? Today we will figure out what are the advantages of such a design, how to use it effectively, and what examples of application can be considered the most successful.
https://demo.ucraft.com/kidoo
In Russian, this is a division of the screen into several parts, usually two. But it is important not to think of this technique as a grid structure, because in split-screen design, screen fragments are larger and are placed along the entire vertical. Thanks to this solution, you can not suffer with the selection of the main information. Without scrolling and links to third-party sites, the visitor will learn everything important in two blocks on the screen.
The advantages of this design technique include the following:
The main rule of “separated” content is that there should be two messages on one screen (not necessarily both verbal). That is, the vertical screen acts as an independent page with images, text publications and buttons.
https://www.duotonesports.com/
SPLL-scrinal is more effective if the user is given the right to choose. For example, you can offer your client two services: for commercial use and for personal use. By separating these two sentences into different parts of the screen, you motivate the client to quickly navigate and make the right decision.
If the first examples of design in this technique were elementary with symmetrical parts, today they are trying to experiment and come up with more original options. Of course, equal screen blocks are still in vogue, but asymmetrical designs, with off-center divisions, are also found.
For example, patterns with a zigzag division are in trend, as well as designs where one part is larger than the other. Another option that will help you spruce up your site is to place your content unevenly—for example, an image in one part and text in another.
https://fiftyandfifty.org/
SPLL-scrive and mobile devices 9000
A significant deficiency type of mobile phones and tablets, it is displayed ugly there. To make the template suitable for mobile devices, you need to seriously try (unless tablets in landscape mode will not be inconvenient, everything looks correct there).
In most cases, you have to make various elements and parts smaller in size, this is what should be taken into account when coding. So before you start experimenting and creating original split-screen designs, be sure to consider the option with mobile devices.
Split Design Use Cases
By creating a split design, you can focus the attention of visitors on two important pieces of content while allowing the client to choose what interests them more. However, it is important to understand that the parts of the screen must be interconnected so that the potential client does not puzzle over the meaning. So here are some interesting ideas for inspiration.
1. The combination of bright colors and interesting typography
As minimalistic flat designs are especially popular today, saturated colors and catchy details are becoming decisive and catchy details. Bright colors attract attention and promote quick assimilation of information, while high-quality typography makes the message readable and understandable. Together, these design components create an interesting pattern.
Bright colors attract attention and promote quick assimilation of information, while high-quality typography makes the message readable and understandable. Together, these design components create an interesting pattern.
2. Accent on the call button for
To make a button calling the visitor to perform some kind of action, even more noticeable, split-scroll design will be very helpful. A large amount of free space and an additional vertical line help to draw the visitor’s attention to the area that is especially important.
https://wwww.dropbox.com/ru/
3. Perceive the divided screen as a business card
9000 9000 9000
, in its essence of the split design appeared as a kind of business card on the Internet. Indeed, a split screen can be used as an enlarged card, where each part includes its own message for the visitor: a call-to-action photo, a description, and so on. The main advice is to stick to the style of minimalism, since the heap of various elements in one place will create a feeling of chaos and bad taste.
The main advice is to stick to the style of minimalism, since the heap of various elements in one place will create a feeling of chaos and bad taste.
http://www.oasisla.org/
4. Relationship between the parts of the screen
9000
and although parts of the screen can be completely different in designer solution and content, nevertheless, some relationship should be traced between them. For example, with color. You can take a contrasting shade and come up with an interesting transition from one part to another. To justify the color, you can use some shade of the logo. Another option is to overlay some detail on both parts of the screen. It can be an image or even text.
5. The use of animation and flash tools
Interactive elements and animation effects attract attention and motivate the call buttons to action. It looks interesting, especially if the work is really high quality.
It looks interesting, especially if the work is really high quality.
https://www.enginethemes.com/
How to use split design for different purposes
Want even more inspiration and ideas? Now let’s look at specific examples of what was said above. A few interesting ideas that you can take into service.
1. Personal site
http://www.camstrobel.com/
The designer approached the design of his site with the entire responsibility, turning it, turning it. into a business card. There is everything here: a minimalistic design (nothing superfluous, no chaos and piling up of details), and a contrasting combination of colors, and accent halves of the screen (on one — a photo, a call to action and introducing oneself, on the other — directly information about the services provided) . Everything is clear and concise.
http://www.aboutmatthewhall.com/
Another business card site. The designer created a split-screen website for himself, which looks more than justified and attractive. Everything is very simple and concise — on the one hand there is a large photograph so that the visitor understands who he is dealing with. On the other hand, a brief presentation of the designer himself and the services he provides. By the way, black and white colors also give some originality — the author decided to get away from the bright colors that are familiar to us, which are full of modern sites.
2. Online store
http://special.bose.eu/en/
9000 9000
As we said, it is not necessary on standard two halves. An example is this headphone site. Several parts, and even inclined ones. Bright colors and unusual shapes of elements attract attention and make the visitor linger on the site. By the way, when you move the mouse cursor, parts of the screen move and increase, demonstrating an interesting animation effect. The only disadvantage of this design is that it is not suitable for mobile devices.
By the way, when you move the mouse cursor, parts of the screen move and increase, demonstrating an interesting animation effect. The only disadvantage of this design is that it is not suitable for mobile devices.
3. Site portfolio
https://fillet.com.br/
Another interesting option for separation of the screen is not two parts, not by two parts, not by two parts, not by two parts, not by two parts, not by two parts. but more. Unusually, there is no text here, only images. By the way, it is thanks to this that the site is beautifully displayed even on mobile devices.
Split screen designs look very attractive and interesting. Based on the examples that have been analyzed, it becomes clear that this site design technique can be used in different ways, depending on the goals and objectives. You can make the necessary accents, you can share the content.
